در این آموزش قصد آموزش ساخت نوار های گرافیکی در فتوشاپ که بسیار محبوب هستند را داریم. در ادامه مطلب بصورت مرحله به مرحله این آموزش ارائه می شود.

آموزش ساخت نوار گرافیکی در فتوشاپ
مرحله اول :
ساخت یک نوار (Vector Shape)
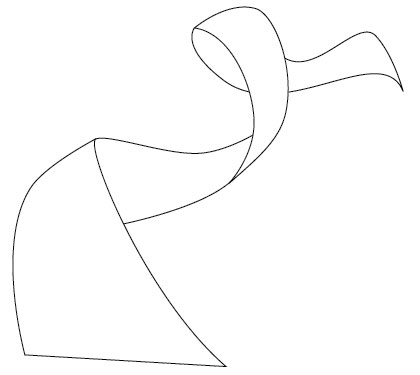
اول یک نوار از طریق ابزار مداد (PEN) (چه توی برنامه فوتوشاپ چه برنامه Illustrator ) مثل شکل ایجاد شده در پایین درست کنید که فضا برای ماسک کردن هم داشته باشید .

مرحله دوم :
چسباندن عکس ها
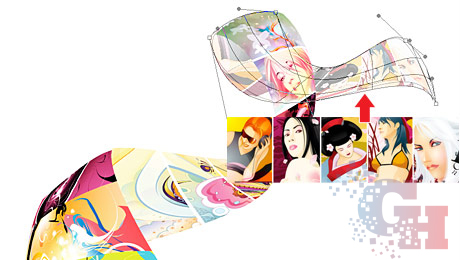
در این مرحله 3 عکس مد نظر خود را به هم متصل کنید. بصورت زیر:

مرحله سوم :
استفاده از Warping tool
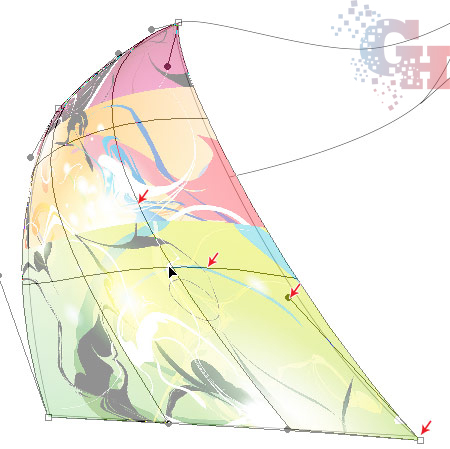
در این مرحله Opacity (درصد وضوح عکس در صفحه ) را روی 50% یا 40% تنظیم کنید که بتوانید خط هایی که با مداد کشیدید را ببینید ، وارد منوی Edit > Transform و انتخاب گزینه Warp میتوانید در 4 طرف عکس ها گره های جدید را ببینید و به راحتی می توانید عکس ها را در قالب نگه دارید .

همچنین شما می توانید از طریق ابزار Free Transform (CTRL + T) و نگه داشتن کلید CTRL میتوانید با کشیدن هرکدام از گره های ظاهر شده کنار عکس Perspective عکس را همانند شکل کنید . این عمل را برای تمام پروژه انجام دهید و برای کمک می توانید از عکس ها کمک بگیرید .



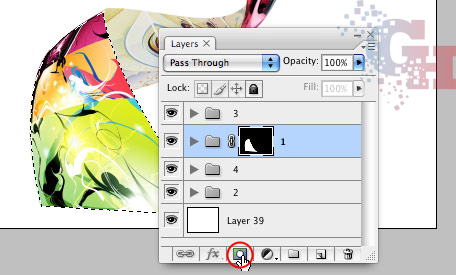
مرحله چهارم :
ماسک کردن Masking
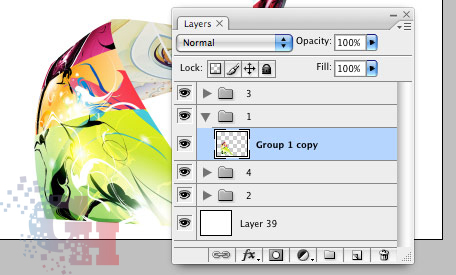
عکس ها را در گروه های مجزا گروه بندی کنید . (طبق تصویر زیر)

بخش اول را که ساختید را Select کنید و برای هر گروه یک Mask بسازید (با این کار هیچ خطایی در کادر خود نخواهید دید)

مرحله پنجم :
استفاده از سایه ها یا shadow
در گروه اولی که آن را ماسک کرده اید یک لایه ی جدید بسازید ، مانند مثال در عکس از بالا به پایین یک Gradient سیاه بکشید.
( این عمل برای سایه گذاری می باشد و به طرح شما جلوه ای زیبا تر می دهد )

نکته : این عمل را مشابه تصویر زیر برای بقیه ی قسمت های عکس انجام دهید.

مرحله ششم :
سایه روشن Highlights
لایه ی جدید در گروه ها بساززید و Gradient روشن Highlighted روی قسمت های خمیده (مثل عکس) بکشید که جلوه ی تابش نور روی نوار شما بیافتد .

مرحله هفتم :
استفاده از Line Strokes
برای درج یک خط در کادر کاری نوار ، قسمت ماسک شده را Select کنید و یک لایه ی جدید بسازید و آن را کاملاً مشکی کنید و کادر Select شده را یک یا دو پیکسل به سمت چپ ببرید و کلید Delete را فشار دهید و به همین طریق کادر های کنار آن را خط سیاه اضافه کنید .

مرحله هشتم :
حرکت نهایی
برای قشنگ تر و جذاب کردن عکسی که طراحی کردید میتوانید بعضی از عکس هایی که در تاریکی هستند را سیاه و سفید کنیم (Desaturated) و همچنین عکس هایی که در انتها می باشند .

دوستانی که این مطلب را کپی کردند لطفا منبع که سایت گیگاهلپ است را ذکر کنند.
برای دیدن دیگر ترفند های گرافیکی و اطلاعات مربوط به تولید اثر گرافیکی به دسته گرافیکی مراجعه کنید.

